Om een reactie snelheid GAME te maken moet je eerst de criteria bepalen. Deze criteria plaats je in eerste instantie in een zin.
Er moet een WILLEKEURIGE tijd gegenereerd worden die in een geheugen opgeslagen zal worden. Daarna WACHT men tot het indrukken van de startknop (in een later stadium kan er op een LCD scherm verschijnen “reactiesnelheid game, druk op start om je snelheid te testen”) om een groene lamp te laten branden. Op dat moment moet je opletten want na de willekeurige tijd zal de groene LED doven en de gele led oplichten. Op dat moment slaat men de huidige tijd op in een geheugen (millis()) daarna WACHT men tot het indrukken van de stopknop. Men slaat vanaf het moment dat de stopknop ingedrukt is de tijd op in een ander geheugen, dit zichtbaar maken doe je door de rode LED aan te schakelen en de gele LED uit. Het verschil tussen eindtijd en begintijd is je reactiesnelheid. Deze reactietijd kan de gebruiker aflezen op zijn PC via de serial monitor.
Analyse van de probleemstelling
Als we deze tutorial volgen dan moet je EERST kijken welke hardware je gaat gebruiken. Dit is in deze situatie een arduino UNO en het STEM shield en eventueel (maar niet noodzakelijk) een LCD shield.
Uit analyse van de zin blijkt dat je volgende zaken nodig hebt :
– de startknop
– de stopknop
– een groene LED
– een gele LED
– een rode LED
– geheugens (intern in de arduino chip)
– een LCD scherm (eventueel)
– een PC om de reactietijd af te lezen.
opstellen van de flowchart
Na de analyse wat er allemaal aangesloten moet worden analyseer je ook alles wat er moet gebeuren.
1) er moet een willekeurige tijd gegenereerd worden
2) De willekeurige tijd moet opgeslagen worden in een geheugen.
3) Men moet wachten op het indrukken van de startknop
3a) Men moet dus de toestand van de knop inlezen
3b) indien de knop niet is ingedrukt moet men hierop wachten, men moet dus 3a blijven herhalen tot de knop is ingedrukt.
4) een gele LED moet branden
5) na de willekeurige tijd te wachten
6) een groene LED laten branden
7) De huidige tijd opslaan in een geheugen
8) Wachten op het indrukken van de stopknop
8a) Men moet dus de toestand van de knop inlezen
8b) indien de knop niet is ingedrukt moet men hierop wachten, men moet dus 8a blijven herhalen tot de knop is ingedrukt.
9) een rode LED laten branden
10) de reactietijd berekenen door de huidige tijd te verminderen met de opgeslagen tijd
11) De reactietijd versturen naar de serial monitor.
12) Het programma opnieuw beginnen zodat iemand anders kan testen of jij kan hertesten.
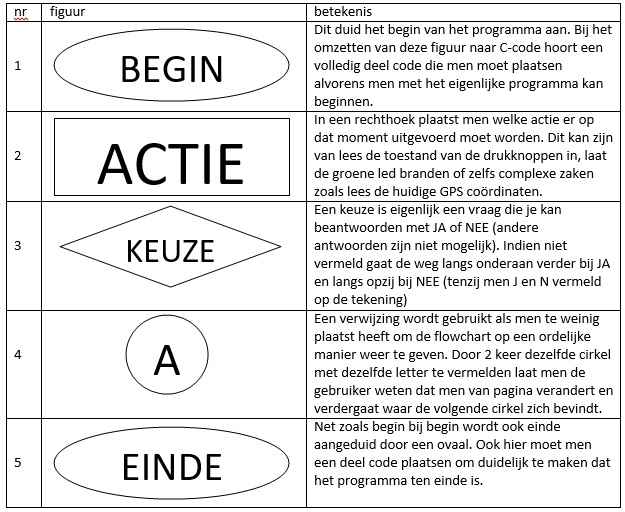
Opstellen flowchart (grafisch).
– Alle acties zijn in een rechthoek geschreven
– Alle vragen zijn in een ruit geschreven
– Alles staat tussen twee ovalen begin en einde.

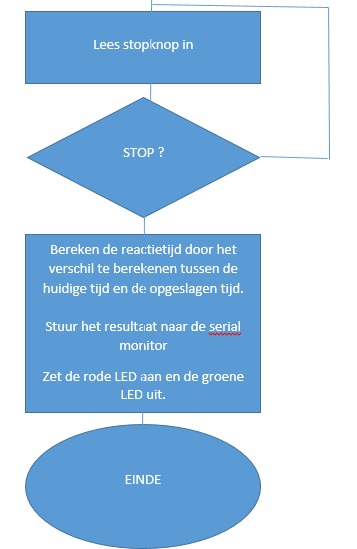
Als je alle acties en vragen op een rijtje zet en omzet naar een flowchart krijg je volgend resultaat.

Dit stuk is het klaarzetten van het programma en de reactietester starten.
Daarna volgt de reactietester afsluiten en het resultaat aan de deelnemer meedelen.

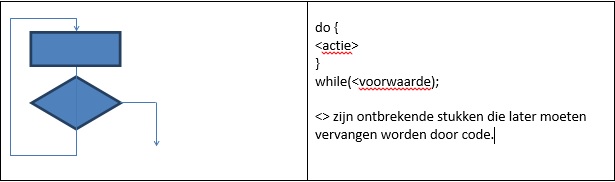
Als je nu gaat kijken naar de basis flowcharts en hun omzetting naar code zie je dat hier twee keer een DO WHILE voorkomt. Namelijk telkens als er gevraagd wordt om te WACHTEN tot een bepaalde actie zal gebeuren of een bepaalde sensorwaarde bereikt werd of wachten op …
Dit verduidelijken we nog eens door de specifieke structuur van de do while hier af te beelden.

Volgende les : Code reactiesnelheidgame
In de volgende tutorial bespreken we de code van deze reactiesnelheidgame.
Vorige les : millis()
De vorige les hebben we een dobbelsteen gemaakt door middel van de millis() functie en deze besproken. Aangezien we ook hier gebruik maken van millis() is het aangewezen om nog eens te bekijken wat deze functie doet.






3 reacties op “Tutorial : Een reactie snelheid GAME”-
-
-
Tutorial : Een reactie snelheid GAME (code) – Projects4edu
(13 mei 2017 - 11:52)[…] De flowchart uit vorige tutorial omzetten naar code kan je het best door elk onderdeel apart te bekijken, toch zeker voor het gedeelte in loop. Voor het gedeelte setup en voor setup moet je enkel kijken naar alle inputs en outputs die je gaat gebruiken. […]
Overzicht tutorials en demonstraties – Projects4edu
(13 mei 2017 - 18:13)[…] van random(). 7) dobbelsteen door middel van millis() of counter. 8) Reactie snelheid game : analyse van probleemstelling en opstellen van de flowchart. 9) Reactie snelheid game : opstellen van de […]
dobbelsteen met millis() – Projects4edu
(1 augustus 2017 - 16:55)[…] bespreken nog eens de volledige uitwerking van een probleemstelling van A tot Z, deze keer voor het te realiseren van een reactiesnelheid game die je zegt hoe snel je reactie is via de serial […]